

In the top left of the Focal, you can see how much the content will be scaled up or down. If you don’t want a particular slice to be part of a Focal, you can just click it and it will be ignored for that Focal. StageFlow will include all the slices that are completely covered by a focal. This way you can have only the left side of your content show up on the wings on the left side of the stage and the right side on the wings on the right side.

But you can drag and scale the Focal to be off center. This is huge.īy default, StageFlow will center your Focal directly over the slices that are part of it. StageFlow will adjust the aspect ratio of the Focal to match the new resolution.įocals can be scaled and dragged just like regular slices. If you are using a different resolution, you can hit the cogwheel next to the Look and fill out the resolution you need. Adjusting Sizeīy default, StageFlow assumes your content will be 1920×1080. A Focal takes into account all the overlaps, negative space and any scaling you may have on your slices, and later on it will tell Resolume to only render the visible pixels. This widget is called a Focal, because it is where your viewers will focus when you use this Look. StageFlow now does a bunch of math and then positions a 16:9 widget to perfectly cover all the slices you had selected.
#RESOLUME ARENA 5 TWO SCREENS OUTPUTS PLUS#
Lasso all the slices you want to be part of Look 1 and hit the little plus button underneath the flyout. This will lock all the slices and let you focus on laying out your content. StageFlow saves every step automatically, so just use the little flyout to switch from Stage to Look 1. Once you are satisfied with how the stage is layed out, you can start creating Looks.

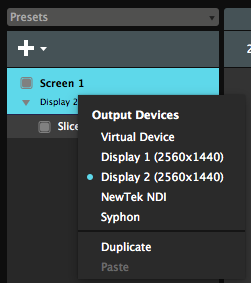
It will fold out to show all available screens and you can toggle off any screens you don’t want to see. If you have any extra screens containing slices that you don’t want to be part of the stage, use the little flyout in the top right to hit the cogwheel next to the Stage. By holding down Shift, you can snap the rotation to 15º degree increments. You can rotate slices to match the orientation they have on the stage. This is useful to adjust for LED screens that have a different pixel pitch, or to fake different offsets in depth. You can use Shift to scale proportionally, and Alt to scale from the center. You can scale slices by dragging in one of the eight corners. You can temporarily disable snapping by holding down CTRL. This also works across the center of the stage. When close together, slices will also snap to other slices, using a third slice as a point of symmetry. You can use different edges or corners for snapping by dragging from different parts of the slice. Slices will snap to each other’s edges and to the center. You can pan the stage by holding down spacebar and dragging. You can zoom in and out by mouse scrolling / 3 finger swiping. You can lock the background in the top right when satisfied. Keep it roughly centered and make it match the size of your slices and you’ll be good. There’s no need to spend a lot of time making it pixel perfect. If you have a previz image or photo of the stage, you can load that as a background by drag and dropping it on the stage.

If screens overlap, like a DJ booth in front of a larger back wall, you can just place them on top of each other. You can add as much negative space to recreate the looks you want. You can go as large as you want, you don’t have to worry about processing power or resolution. You can lasso multiple slices and drag them at the same time. Just drag each slice to where it actually lives on the stage. StageFlow will load the input map you have active in Resolume.


 0 kommentar(er)
0 kommentar(er)
